Ich lese oft Beiträge, die davon Handeln, dass man seine Lightbox nicht mit der Erweiterung xyz oder abc zum Laufen bekommt. Dabei machen Erweiterungen einem nicht immer das Leben leichter. Gerade TYPO3 bietet schon von Hause aus die Möglichkeit, Lightbox-Scripte ohne eine Erweiterung zu realisieren.
Zuerst muss man sich natürlich ein geeignetes Lightbox Script holen. Da viele Seiten inzwischen jQuery nutzen und auch einige Erweiterungen dies nutzen, empfiehlt es sich natürlich, auch eine Lightbox zu suchen, welche auf jQuery basiert. Meine Lieblingswahl fällt aktuell auf das Magnific Popup Script.
Hat man noch kein jQuery im Einsatz, so empfehle ich gerne die Erweiterung t3jquery, welche im TER verfügbar ist. Diese Erweiterung lässt einem regelmäßig auf aktuelle Versionen updaten und komprimiert die Auswahl an benötigten Standard-Plugins resourcensparend. Als kleines Plus bietet es ebenfalls eine kleine „Schnittstelle“ für andere Extensions, so das jQuery nicht doppelt und dreifach eingebunden wird – natürlich auch nur wenn die Extension entsprechend programmiert wurde ;).
Das doppelt und dreifache Einbinden von jQuery ist mitunter auch einer der häufigsten Gründe für nicht funktionierende JavaScripte. Aber nicht nur jQuery ist da eigen. Verschiedene Frameworks zusammen, bspw. jQuery und mootools, vertragen sich auch nicht ohne weiteres. Wenn also ein JavaScript nicht funktioniert, lohnt sich der detaillierte Blick in die Fehlerkonsole des Browsers und in den Quelltext der Seite.
Wie konfiguriert man nun also TYPO3 für Lightboxen?
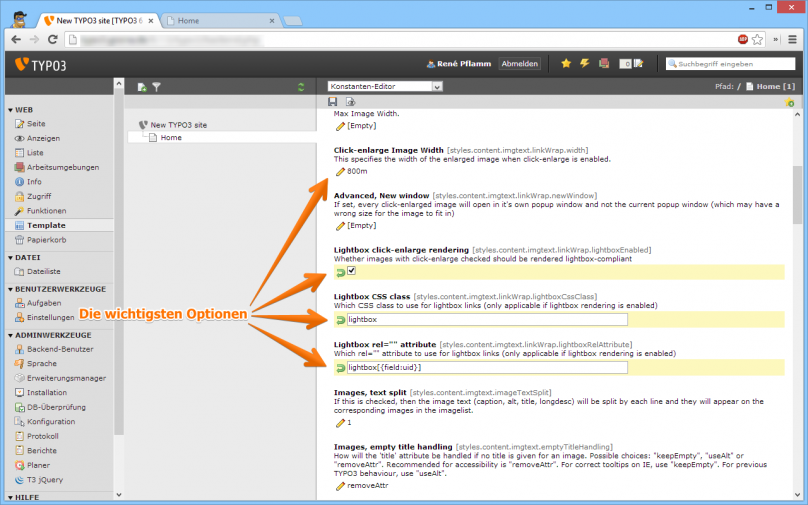
Als erstes sollte man die Konstanten entsprechend bearbeiten um TYPO3 zu sagen, dass man nun mit Lightboxen und nicht mehr mit dem eid-Script arbeiten möchte. Die wichtigsten Optionen habe ich im folgenden Screenshot mal hervorgehoben:

Sind diese Änderungen vorgenommen, kann auch schon gleich das Script eingebunden werden. Dazu öffnet man das Template und lädt die entsprechenden JavaScript und CSS Dateien. Anschließend startet man noch (falls notwendig) den Aufruf der Lightbox. In meinem kurz gefassten Template sieht das dann folgendermaßen aus:
Klicken Sie auf den unteren Button, um den Inhalt von pastebin.com zu laden.
(Code bei pastebin.com)
Optional packt man selbstverständlich den Code zum Ausführen in eine separate JavaScript Datei.
Wichtig bei meinem Code: Ich habe t3jquery so eingestellt, das es jQuery im Fußbereich einbindet, daher auch das includeJSFooterlibs und jsFooterInline. Wichtig ist dies, da natürlich das Lighbox Script erst nach dem Framework eingebunden werden darf, da es sonst nur zu JavaScript Fehlern kommt!
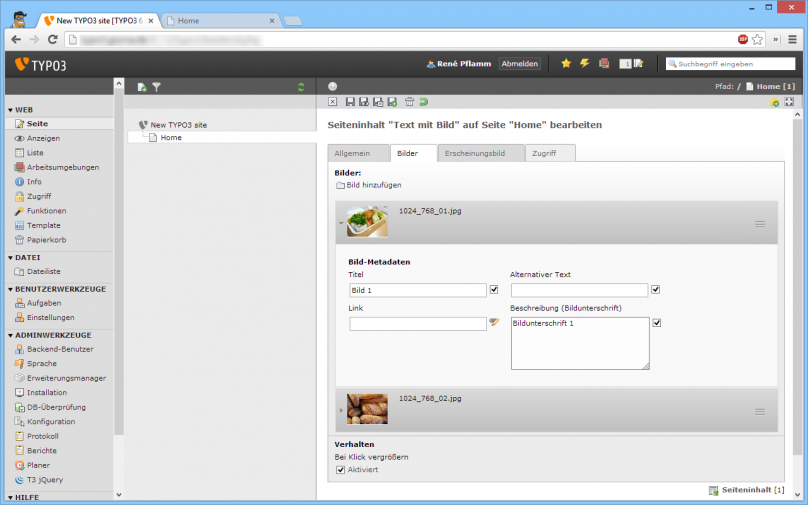
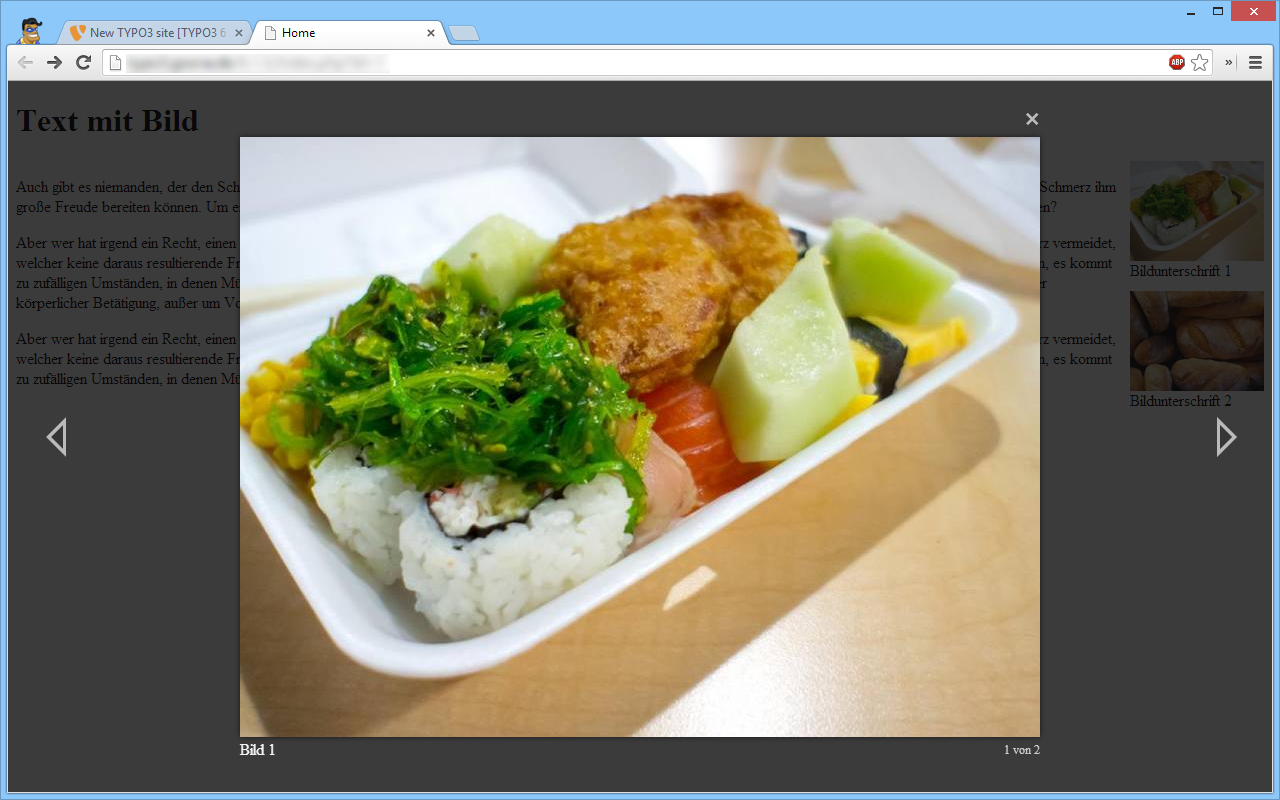
Der Rest ist nun ähnlich wie bisher: Man legt ein Inhaltselement an, aktiviert bei den Bildern die Option „Bei Klick vergrößern“ und schon hat man seine Lightbox!

Übrigens: Durch die Einstellung „{field:uid}“ in der Konstante „styles.content.imgtext.linkWrap.lightboxRelAttribute = lightbox[{field:uid}]“ definiert man bei den meisten Lightboxen automatisch eine Galerie Funktion zum Blättern in dem jeweiligen Inhaltselement.


Liest sich ja schon recht nett und hört sich nach eine lightweight Methode an. Gleich nach der Arbeit mal ausprobieren 🙂 Würdet ihr für eine WordPress Installation auch eine selbstgemachte Erweiterung empfehlen oder lieber die fertigen Plugins nutzen?
WordPress bringt schon ein Lightbox-Skript mit. Es gibt auch irgendwo eine Anleitung, wie man das Skript für eigene Themes verwenden kann, leider finde ich den Link gerade nicht mehr.
Würde es gerne so in meiner Seite einbauen, habe leider ein Problem mit jsFooterInline.
So, wie es beschrieben wurde, wird leider kein Text im Footer bei mir eingefügt… Frage mich, was mache ich falsch und was ist der Sinn von „page.10 < styles.content.get"?
Für einen Hinweis wäre ich dankbar))
Perfekt, einfach und top! Bin begeistert!!!!! Wenn alles so einfach und gut erklärt wäre! Danke!!!!
Vielen Dank für den guten Blogbeitrag und natürlich das Script 😉 Damit hab ich endlich schon ein lang aufgeschobenes Problem lösen können und habe die Lightbox auf meiner Typo 3 Webseite zum laufen gebracht. Beste Grüße
Danke, dieser Beitrag hat mir sehr geholfen, auch wenn er schon 2 Jahre alt ist.
Kleine Ergänzung: Mit oben angegebenem js zeigt die Lightbox alle Klick-Vergrößern-Bilder auf der ganzen Seite in einer einzigen Lightbox an. Möchte man separate Lightboxen pro Inhaltselement, so ist
$(function() {
$(‚a[rel*=“lightbox“]‘).magnificPopup({
zu ersetzen durch
$(‚.ce-body‘).each(function() {
$(this).find(‚a[rel*=“lightbox“]‘).magnificPopup({
Hallo Herr/frau Pit
Ich habe Ihre Methode benutzt aber klappt bei mir das nicht. ich möchte separate Lightboxen pro Inhaltelemente öffnen
Wir haben in einem Projekte auf Basis der Lightbox eine Refernz-Lightbox erstellt. Diese generiert aus einem Ordner quadratische Thumbs bis max 5 Stück. Nach dem klick öffnet sich nun die lightbox. Den Titel für den Text in der Lightbox haben wir in den Exif-Daten hinterlegt und lesen diese dann aus. Alles sehr schlank und mobile friendly.
Aber Ihe Anleitung ist so schon sehr gut“
Gruß